CEMAC

Plateforme d'échange "PRGFP" de la CEMAC
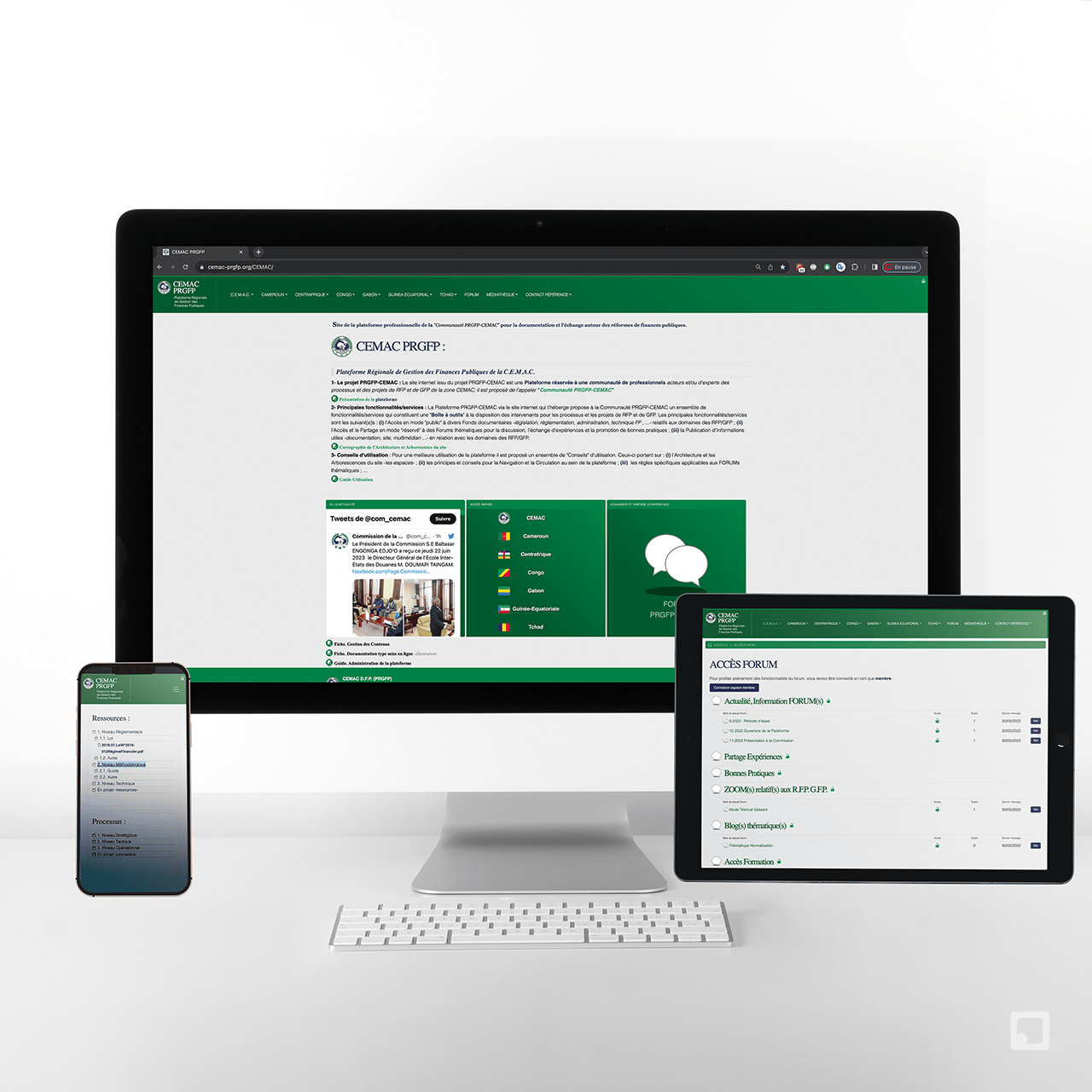
37FR.COM a conçu et réalisé la plateforme cemac-prgfp.org. La Communauté Économique et Monétaire de l'Afrique Centrale (CEMAC), regroupe les pays du Cameroun, Gabon, Tchad, République du Congo, République centrafricaine et la Guinée équatoriale. Dans le cadre de l'amélioration de sa collaboration entre pays, la CEMAC a souhaité le développement d'une plateforme web professionnelle dediée à la documentation et l'échange autour des réformes des finances publiques.
Objectifs de la CEMAC :
Financé par la Banque Mondiale (BM), ce projet supervisé par Arko Consulting a été conçu sur la base d'un CMS réalisé entièrement par 37FR.COM.
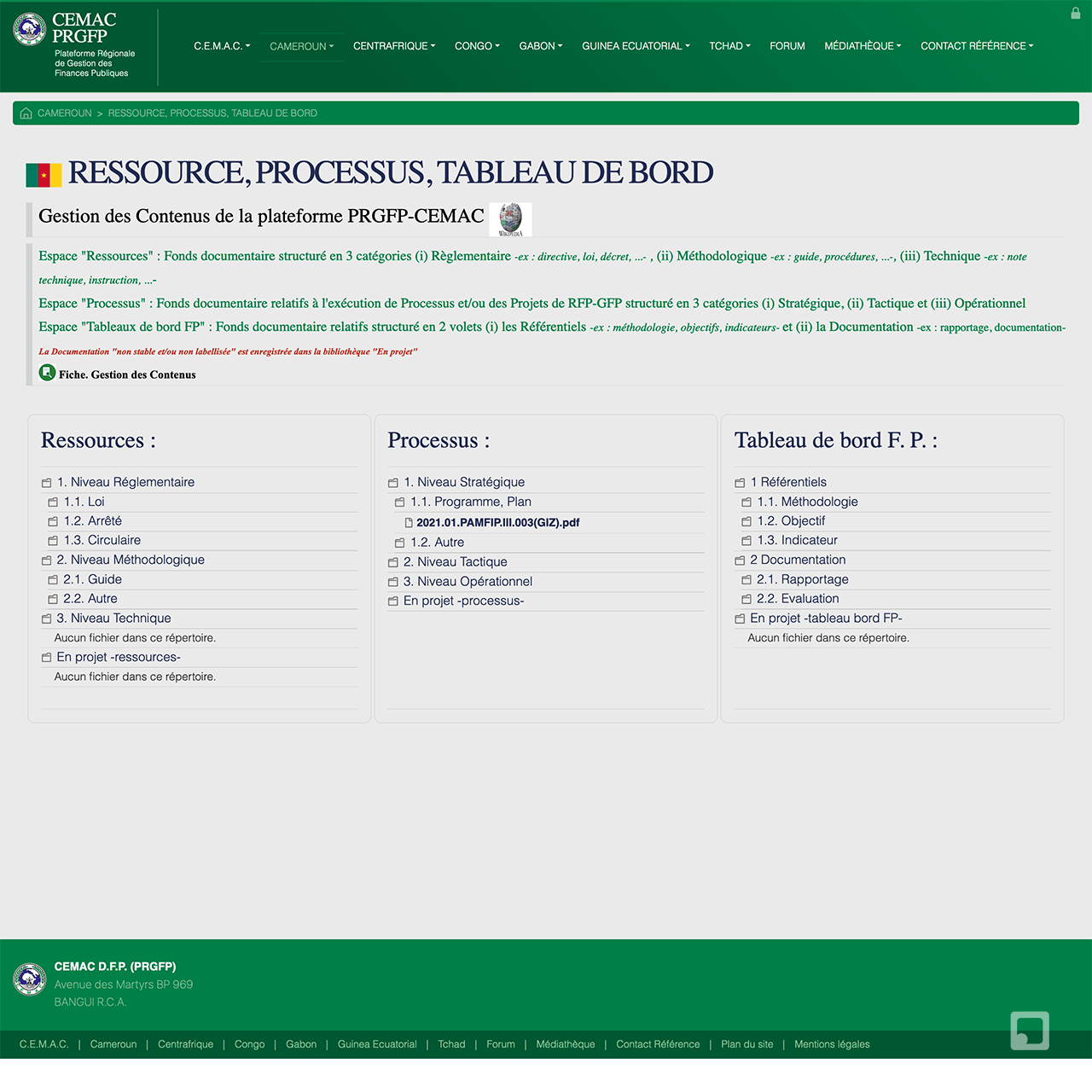
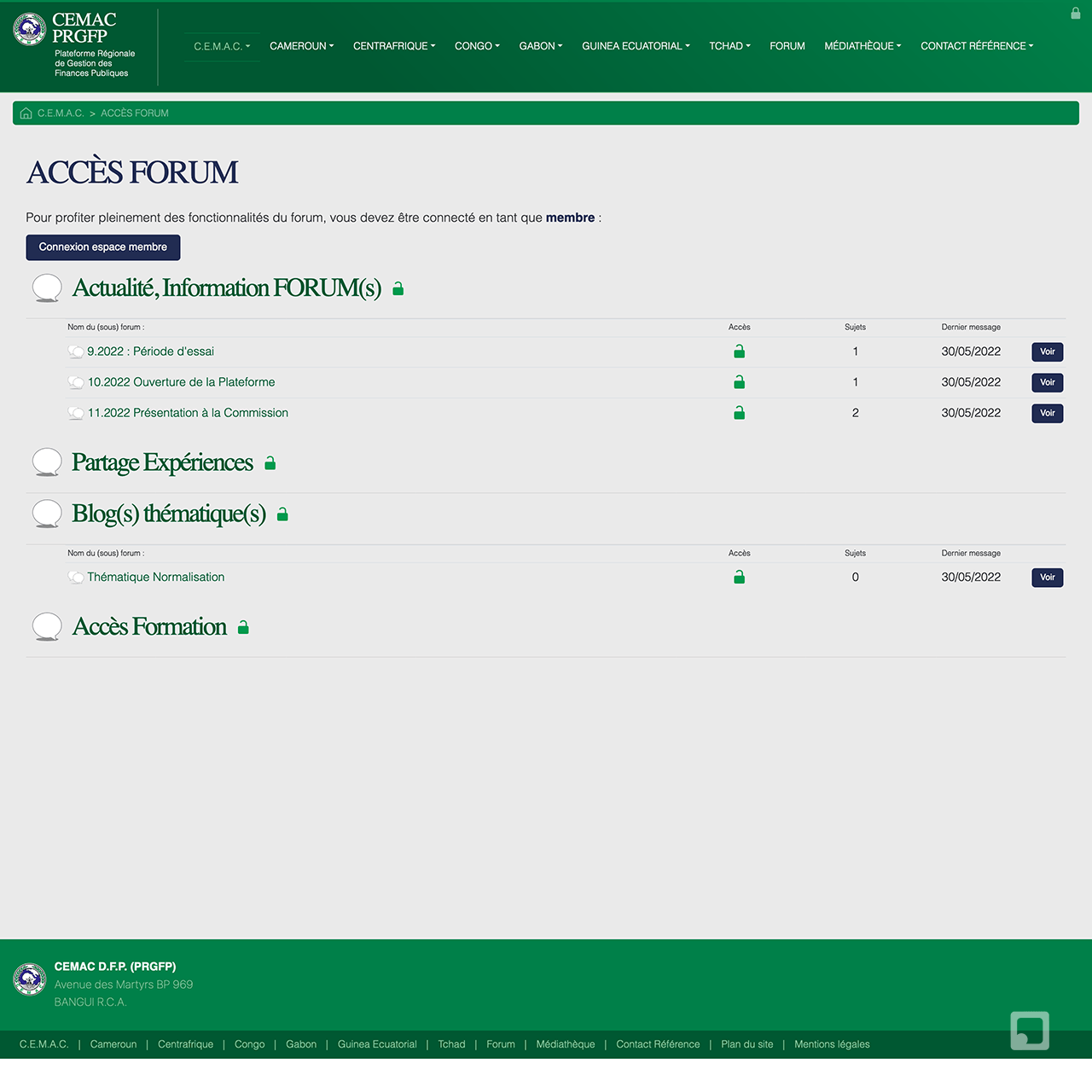
Cette plateforme web professionnelle s'articule autour de plusieurs pages informatives, la possibilité de gestion de ressources et de fichiers simplifiées et directement par FTP (File Transfer Protocol) en correspondance avec les rubriques de chaque pays. L'ajout d'un module et de fonctionnalités de forums de discussions avec la gestion d'espaces privés ou publiques vient enfin compléter cet outil.
Le site officiel : https://cemac-prgfp.org.